WaveShare E-Ink Display
E-Paper
I really like e-paper as a concept. Gentle on the eyes, holds an image with no power. So a long time ago I purchased a 4.3" WaveShare e-paper display and did nothing with it. It is quite a large display, 800x600 pixels and, despite the passage of many years since I bought it, still quite expensive at $121 from core-electronics.

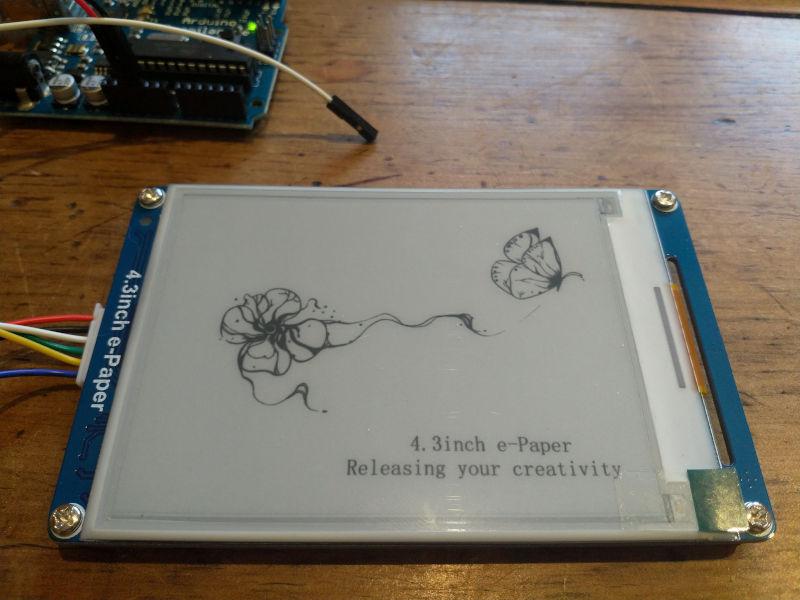
Shown here with the pretty picture of a butterfly and a flower as it comes out of the box. Note also that I have it oriented in landscape with the wires on the left, more on this later.
I thought I'd try to put together a word-a-day e-paper calendar for the kitchen table, as I also like words.
First thing to do is to find some a sample word for which end I found Websters Unabridged Dictionary on Gutenberg.
- Abhor
-
To shrink back with shuddering from; to regard with horror; to feel excessive repugnance toward; to detest; to loathe. Thou liest, abhorred tyrant; with my sword I'll prove the lie.
Connecting To The Arduino
The display has six wires. The documentation suggests that the blue (RST) wire does not need to be connected. In practice I found that it is better to not connect the white wire as well.
If the white wire is connected then it is not possible to upload a sketch as an error occurs:
avrdude: stk500_getsync() attempt 1 of 10: not in sync: resp=0xa5
The documentation suggests that you disconnect the green and white wires (RX and TX) while uploading a sketch. The you have to press the reset button to start the sketch again. If instead you just don't connect the white (RX) wire at all, everything works fine.
Wiring
Arduino |
4.3" e-Paper |
|---|---|
5v |
Red |
GND |
Black |
RX/D0 |
White* |
TX/D1 |
Green |
D2 |
Yellow |
RST |
Blue* |
Don't connect the blue or white wires
E-Paper Hello World
Following is a basic hello world program that displays the butterfly and flower image that is in the internal memory.
Things to note:
line 13:
epd_wakeupbecause we put it to sleep earlier. While it is awake it draws a fair amount of power.line 15: set the screen orientation to landscape, with wires on the left
lines 21-23: clear the display, load a picture from the internal flash memory and update the display
line 25:
epd_enter_stopmodeso it stops drawing power. Note the red light at the top left turns off.
Then the on-board LED starts flashing again. Just so it is clear that there is something happening.
E-Paper Calendar
My vision of an epaper word-a-day calendar is a little more challenging than I had at first anticipated. The software for drawing to the display is extremely rudimentary, with commands to display text, an image from the SD card or internal NAND flash and basic vector drawing commands.
void epd_draw_pixel(int x0, int y0); void epd_draw_line(int x0, int y0, int x1, int y1); void epd_fill_rect(int x0, int y0, int x1, int y1); void epd_draw_circle(int x0, int y0, int r); void epd_fill_circle(int x0, int y0, int r); void epd_draw_triangle(int x0, int y0, int x1, int y1, int x2, int y2); void epd_fill_triangle(int x0, int y0, int x1, int y1, int x2, int y2); void epd_clear(void); void epd_disp_char(unsigned char ch, int x0, int y0); void epd_disp_string(const void * p, int x0, int y0); void epd_disp_bitmap(const void * p, int x0, int y0);
There is also an exciting looking function for writing images to the SD card documented in the manual, but there are no library functions to use this functionality.
Send a file to the SD card using UART (0x40) After this command executed, any data from UART will be saved into the SD card and saved with the given filename. If the transmission stops more than 1s, this function will stop too. After the file sent, file size and Xor check will be returned and you should compare them to check if the file was sent properly. Last, if the file was sent properly, you should send the character ‘y’ to confirm. If the file is an image (.JPG or .BMP), you should set the storage area to SD card (A5 00 0A 07 01 CC 33 C3 3C A9), and then use the display image command to display it. UART input stream command is not affected by the storage area settings.Files are only going to be saved into the Micro SD card.
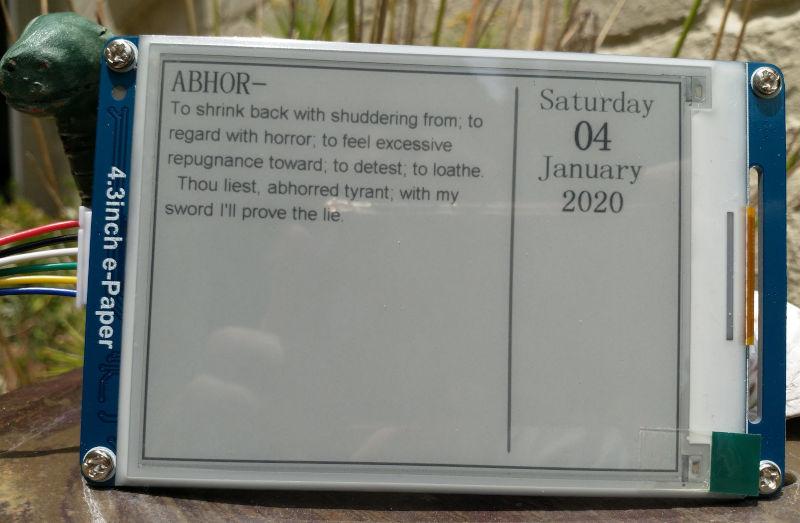
Nevertheless I laboriously laid out a basic mockup of a calendar page. While laying this out I used a grid of points to help align the text.
/** * Draw a grid from (t,l) with points spaced `w` pixels apart and with * major `tick` marks as specified. */ void draw_grid(int t, int l, int w, int tick) { int i = 0; int j = 0; for (int x = l; x <= 800; x += w) { i++; for (int y = t; y <= 600; y += w) { j++; epd_draw_pixel(x, y); if ((i % tick == 0) && (j % tick == 0)) { draw_tick(x, y); } } } }
The finished sample:

The code:
Clearly this project needs a higher level text layout capability. An interesting solution to this problem is to build an image on a remote server and then chop it into scanlines which are then delivered piecemeal over wifi.
Resources
Manufacturer Main Page - https://www.waveshare.com/4.3inch-e-Paper.htm
Manufacturer Docs - https://www.waveshare.com/wiki/4.3inch_e-Paper_UART_Module
Comments
Comments powered by Disqus